In meinem ersten Blog zu dem Thema „Checkliste für gelingende Flipcharts“ haben wir uns ausführlich mit Schritt 1 + 2 beschäftigt, bei denen es darum ging …
- das Material zu kennen – sich mit den Materialien vertraut zu machen und somit das passende Flip Papier, die optimalen Flip Stifte und eventuell eine eigene Flipchart anzuschaffen
- Farben zu verwenden – wie viele, warum, meine momentanen Favoriten
Nun geht es weiter mit:

Schritt 3
Um diesen Schritt eventuell besser verstehen zu können, lade ich dich ein folgende Frage für dich zu beantworten:
- Warum möchte ich eigentlich das Flipchart in meinem Seminar/ in meiner Konferenz verwenden?
Wenn es dir wichtig ist deine Inhalte für die Teilnehmer/innen oder für deine Kollegen visuell so aufzubereiten, dass sie sich die Inhalte besser merken und verstehen können, dann sollte du die Inhalte auf deinem Flip auch gut strukturieren.
Was meine ich damit?
Ein Flipchart sollte übersichtlich sein. Das schaffst du indem du jedem Flip eine Überschrift gibst, die du eventuell farblich heraushebst oder einen Rahmen oder Container darum setzt. So kannst du das Wesentliche herausheben und die Teilnehmer können mit einem Blick erkennen worum es auf diesem Flip geht.
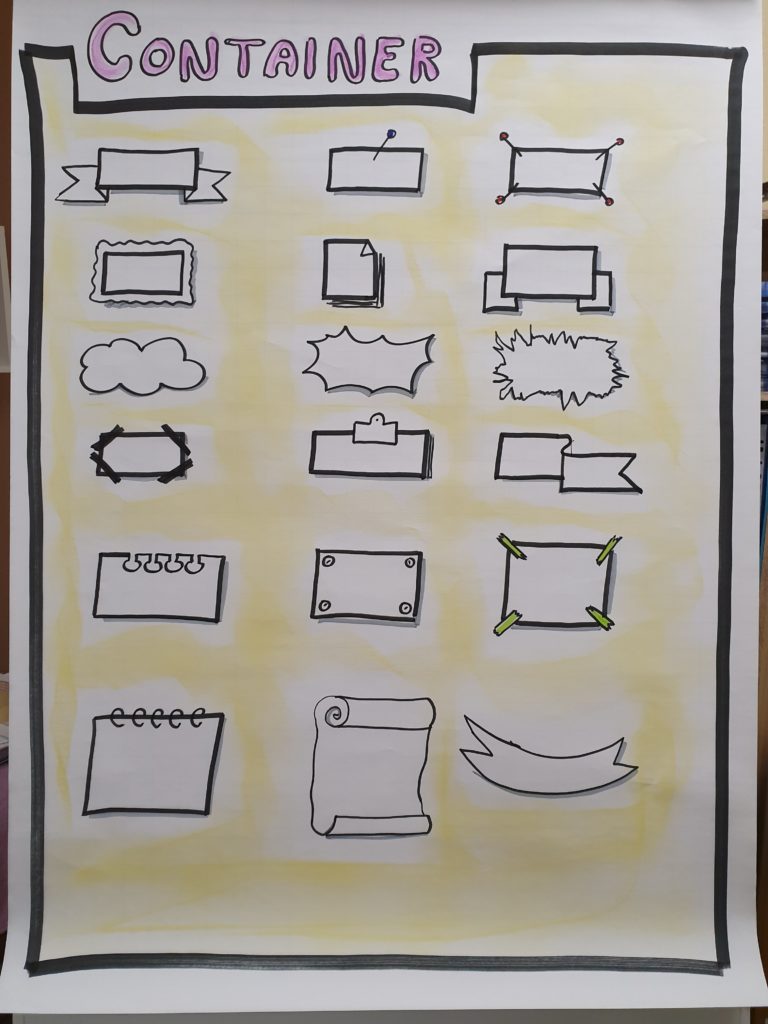
Was genau ist ein Rahmen/ Container?
Und wie könnte so etwas ausschauen?
Hier ein paar Beispiele:

Ich zum Beispiel habe auch Gefallen daran gefunden einen großen Rahmen (um alles) zu setzen.
Hier sind der Phantasie keine Grenzen gesetzt. Und du wirst rasch deine eigenen Vorlieben entdecken.
Die Beispiele die ich gewählt habe, sind Container die ich gerne verwende. Manche Container schauen auf den ersten Blick vielleicht so aus, als ob sie schwierig zu malen sind, aber ich garantiere, dass sie das nicht sind. Und mit etwas Übung kannst auch du sie bald aus dem Stehgreif zeichnen.
Solltest du jetzt keinen Plan haben, wie du bestimmte Rahmen/ Container anfangen sollst zu malen, dann schreib einfach in die Kommentare um welchen es sich handelt und ich werde eine Video dazu aufnehmen in dem ich diesen zeichne und Schritt für Schritt erkläre worauf zu achten ist.

Schritt 4
Unser Gehirn denkt in Bildern. Darum ist es extrem wichtig die wesentlichen Inhalten durch Visualisierungen zu „unterstreichen“. Das kann nun sein durch …
- Grafikelemente (Pfeile, Punkte, Hackerl, …)
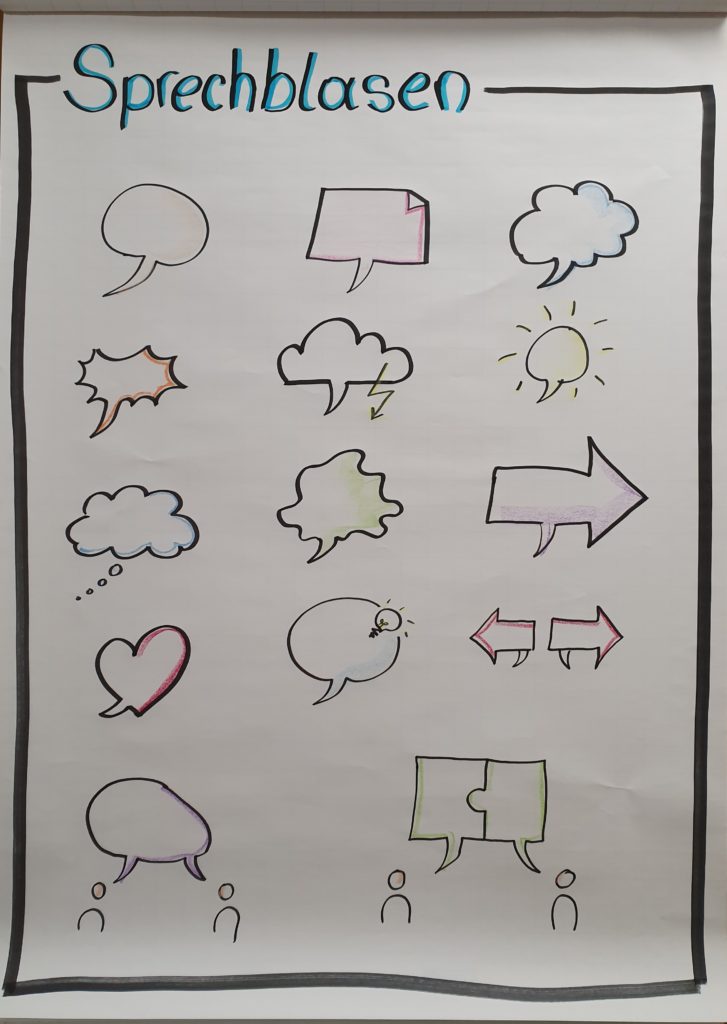
- Sprech- und Denkblasen
- Symbolen
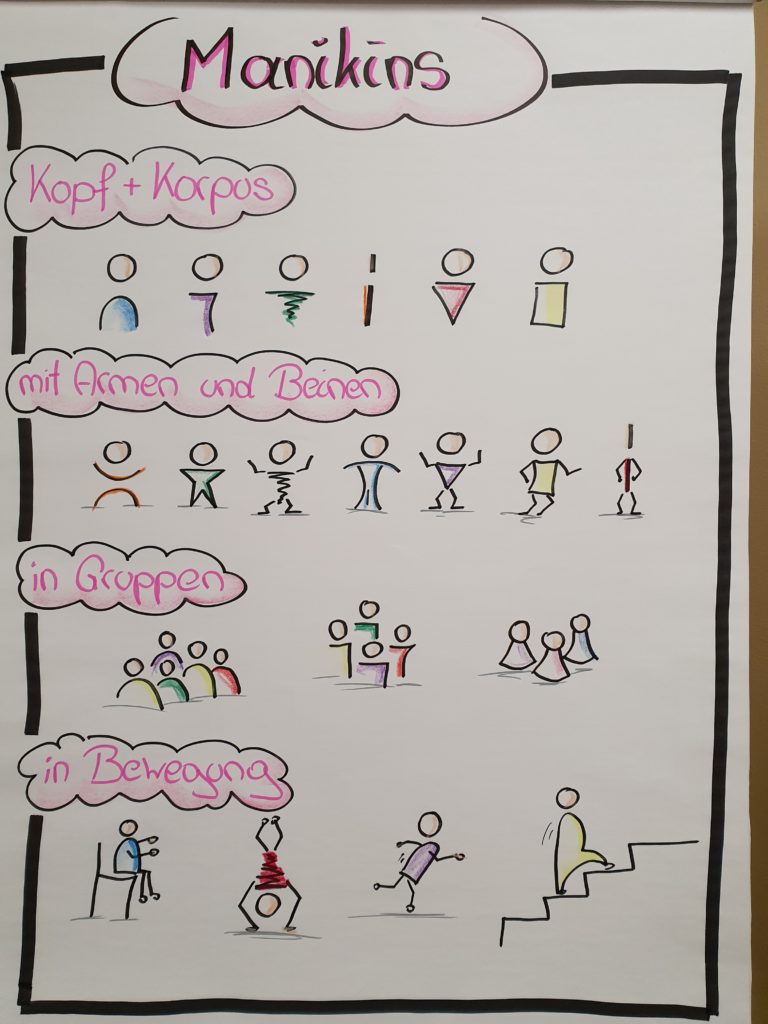
- Manikins (Männchen),…


Für die wirklich passende Visualisierung schlage ich am Liebesten in den „Bikablo`s“ nach, von denen ich zumindest eines immer in meinem Trainerkoffer habe.

„Bikablo“ ist ein visuelles Wörterbuch in dem man nicht nur Symbole, Rahmen, Sprech- und Denkblasen oder Manikins finden kann. Hier kann man sich auch Anregungen und Malanleitungen für bestimmte Situationen, Emotionen, Bewegungen,… holen.
Eine von vielen mobilen Varianten wäre zum Beispiel:
Auch hier gilt – solltest du noch irgendwo Unterstützung brauchen oder eine Frage haben, dann schreib einfach in die Kommentare.
Nun schnapp dir Stift und Papier und mal einfach mal drauf los, gern auch einmal auf einem kleineren Format.